Sublime Text 3 — продвинутый мультиплатформенный редактор кода. Он имеет огромное количество плагинов, соответственно функционал редактора можно значительно расширить, чем мы и займемся. Прокачаем ваш Sublime Text 3 для web-разработки по полной. Рассмотрим топ 65 лучших плагинов 2020 — PHP, Python, JS, CSS… и их правильные настройки.
Редактор Sublime Text 3 — распространяется по коммерческой лицензии без особых ограничений. Версия без лицензии будет лишь иногда ненавязчиво напоминать о том, что лицензия должна быть приобретена для дальнейшего использования.
Для начала нам нужен установленный PHP в системе и прописанный в Path, для Windows я например использую OSPanel , можно установить Xampp или WampServer.
Качаем версию Sublime Text 3 для нашей ОС, устанавливаем, запускаем.
Устанавливаем Node.js
Для работы некоторых плагинов нам понадобиться Node.js и Python, качаем и устанавливаем node.js. При установке, оставляем все по умолчанию.
Устанавливаем Python
Далее скачиваем и устанавливаем Pyton, последний релиз, ссылка типа Windows x86(или x64) web-based installer.
Устанавливаем Ruby и RubyGems
Для работы необходимо установить Ruby и RubyGems . После установки Ruby, распакуйте RubyGems и кликаем правой кнопкой мышки с зажатым SHIFT на ней, выбираем PowerShell или консоль, вводим:
|
1 |
ruby setup.rb |
Должна начаться установка RubyGems.
Устанавливаем Package Control
Package Control — с его помощью вы можете устанавливать, обновлять , удалять и просматривать список плагинов, которые вы установили в SublimeText. На самом деле плагины Sublime Text 3 можно просто копировать (или клонировать при помощи Git) в папку (…\AppData\Roaming\Sublime Text 3\Packages), и они будут работать. Но устанавливать через Package Control куда проще.
Открываем наш редактор, жмем ctr+` или View > Show Console, должна появиться консоль, вводим:
|
1 |
import urllib.request,os,hashlib; h = '6f4c264a24d933ce70df5dedcf1dcaee' + 'ebe013ee18cced0ef93d5f746d80ef60'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by) |
Теперь, чтобы установить или удалить плагин для Sublime Text, жмем ctr+shift+p, вводим install Package
или настройки-> Package Control -> вводим install Package (remove Package для удаления), выбираем, пишем название плагина, выбираем его из списка, жмем Enter.
Я специально проставил ссылки на все плагины Sublime Text 3, чтобы лучше понять, как они работают, не поленитесь пройти по ним и прочесть оригинальные инструкции.
Если вам лень читать дальше и хотите все и сразу -листайте страницу вниз, до заголовка — «Турбо настройки».
Идем в пользовательские настройки кнопок: Preferences — Key Binding, идем во вкладку User (вторая вкладка), тыкаем в нее курсор, вставляем туда:
|
1 2 3 |
[ { "keys": ["alt+shift+f"], "command": "reindent" }, ] |
Эта запись добавляет горячие клавиши alt+shift+f для команды reindent — форматирования выделенного кода (выравнивания отступов).
Далее создадим файл пользовательских настроек: Preferences — Setting — User, жмем ctrl+s, проверяем так же, через ctrl+o, должен быть файлик Preferences.sublime-settings, если нет, создаем его.
Топ плагины Sublime Text.
Я не зря поставил ссылки на все плагины, очень рекомендую ознакомиться с описанием и инструкциями от разработчиков, если плохо с английским, пользуемся Google Chrome с переводчиком.
All Autocomplete — автозаполнение с открытых вкладок.
Каждый раз когда вы начинаете печатать, редактор анализирует набранный текст и предлагает наиболее релевантные варианты (из открытых документов) продолжения слова или функции в виде выпадающего списка. По-умолчанию функция доступна для языков программирования и для HTML, если набранное слово начинается со скобки «<». Для того, чтобы вызвать подсказку вручную, нажмите ctrl+space. Повторное нажатие приведет к выбору следующего в списке элемента.
Anaconda — превращает ваш Sublime Text 3 в полнофункциональную среду разработки Python, включая автозаполнение, кодировку, возможности IDE, поддержку Vagrant и Docker для Sublime Text 3 с использованием Jedi, PyFlakes, pep8, MyPy, PyLint, pep257 и McCabe. Идем в настройки модуля и пишем:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
{ "anaconda_linting": true, "auto_formatting": true, "autoformat_ignore": [ "E501" ], "pep8_ignore": [ "E501" ], "anaconda_gutter_theme": "hard", "anaconda_linter_underlines": true, "anaconda_linter_mark_style": "none", } |
E501 — означает пропуск проверки длины строк (мне не нужно), ну и авто формат включил, пригодиться.

AutoFileName — еще одно автозаполнение для подключения внешних файлов в код: имени файла, картинок в папке с проектом. Не конфликтует c All Autocomplete, скорее дополняет его. Активируется так же: ctrl+space.
Auto-save — Sublime Text плагин , который автоматически сохраняет текущий файл после каждой модификации.
В настройки горячих клавиш пользователя (Preferences / Key Bindings — User) добавляем строку:
|
1 |
{ "keys": ["ctrl+shift+s"], "command": "auto_save" } |
Autoprefixer — полезный плагин для Sublime Text который прописывает CSS префиксы для различных браузеров в соответствии с данными caniuse.com

Настройки для двух последних версий браузеров:
|
1 2 3 |
{ "browsers": ["last 2 versions"] } |
ApacheConf — подсветка синтаксиса .conf, .htaccess, .htgroups, .htpasswd.
Bootstrap 3 Snippets — автозаполнение кода Bootstrap 3 в виде выпадающего списка и по Tab.
В настройки пользователя (Preferences — Setting — User) добавляем строку:
|
1 2 3 4 5 6 7 |
"auto_complete_triggers": [ { "characters": "bs3", "selector": "text.html" } ], |
Пример работы: пишем в html-файле — bs3-template: html5, жмем tab, должен появиться код стандартного шаблона html5+Bootstrap 3
Bootstrap 3 Autocomplete — автозаполнение.
Аналоги этого плагина уже имеются для Bootstrap 4, (Bootstrap 4 Snippets и Bootstrap 4 Autocomplete) хотя пока чаще используется Bootstrap 3.
BracketHighlighter — подсвечивает открытие/закрытие тегов и скобок в коде.
ColorHelper — упрощает работу с цветами: подсветка цветовых кодов, позволяет получать доступ к избранным цветам и цветовой палитре документа. Перевод цвета в различные форматы. Легко изменить цвет без знания кода.
Console Wrap — добавление вывода переменной в консоль по горячим клавишам ctrl+shift+q.
CSS Format — форматирование и минификация CSS из контекстного меню.
CSS3 — наиболее полная поддержка CSS для Sublime Text.
Djaneiro — автозаполнение и синтаксис Python Django для Sublime Text.
DocBlockr — это пакет для Sublime Text 3, который делает написание документации на одном дыхании. DocBlockr поддерживает JavaScript (включая ES6), PHP, ActionScript, CoffeeScript, TypeScript, Java, Apex, Groovy, Objective C, C, C++ и Rust.
Dockerfile Syntax Highlighting — подсветка синтаксиса Dockerfile для Sublime Text.
EditorConfig — помогает разработчикам поддерживать согласованные стили форматирования кода между различными редакторами.
Emmet — наш знакомый плагин по статье про Notepad++, позволит нам писать HTML и CSS код быстрее, используя аббревиатуры / ярлыки, затем расширит их до допустимых HTML тегов. Это один из моих самых часто используемых плагинов, который экономит время. Emmet занимает топ 1 по популярности среди плагинов репозитория SublimeText. Как и в прошлый раз настоятельно советую изучить документацию.

GhostText — один из самых крутых плагинов, позволяет связать редактор Sublime Text (со всеми вашими плагинами) с полями для ввода текста в браузере. Например, вы можете работать с CodePen, но все редактировать в Sublime Text. Просто нужно установить плагин и расширение для браузера. Просто выделите текстовую область, которую вы хотите связать, и щелкните расширение браузера: тогда произойдет волшебство.
Git — плагин для работы с системой контроля версий.
GitGutter — плагин для отображения информации о файлах в репозитории. Всплывающее окно diff показывает исходный контент из коммита или различия между ним и рабочей областью.
Gitignore — плагин для загрузки шаблонов gitignore из коллекции шаблонов gitignore от Github
Google Search — поиск выделенного текста в Google.

Goto-CSS-Declaration — позволяет находить и переходить к id и классам в открытых CSS, LESS, SASS из редактируемых html, js и PHP-файлов.
JavaScript & NodeJS Snippets — сниппеты JS и Node.
jQuery и jQuery Snippets pack— наборы снипетов для jQuery. Эти плагины Sublime Text помогут с функциями jQuery. Они имеют почти все методы jquery в виде фрагментов для автозаполнения в коде и не конфликтуют друг с другом.
jQueryDocs — это пакет Sublime Text 3, который показывает выделенную функцию jQuery на api.jquery.com по alt+j.
HTML5 — аналогичный набор для набор снипетов для автозаполнения HTML5 в коде.
HTML Nest Comments — позволяет правильно комментировать код, который уже содержит комментарии по ctrl+shift+/ .
Icon Fonts — автозаполнение для популярных шрифтов иконок, таких как Font Awesome, Glyphicons и других. (Ctrl+Space).
Inc-Dec-Value — плагин позволяет уменьшать и увеличивать различные значения по горячим клавишам: числа, преобразовывать друг в друга цветовые форматы hex, rgb, rgba, hsl, hsla. С помощью этого плагина в коде мы можем одним движением заменять true на false, fadeIn на fadeOut, next на prev, дни недели и так далее. Стандартные горячие клавиши больше не работают в Windows, потому добавим в настройки клавиш:
|
1 2 |
{ "keys": ["ctrl+alt+w"], "command": "inc_dec_value", "args": { "action": "inc_all" } }, { "keys": ["ctrl+alt+s"],"command": "inc_dec_value", "args": { "action": "dec_all" } }, |
Laravel Blade Highlighter — подсветка синтаксиса шаблонов популярного PHP фреймворка Laravel.
LiveReload — полезный инструмент для автоматического обновления в браузере результата редактируемого кода, сразу же после его сохранения. Получается некое живое редактирование, когда мы сразу можем увидеть результат. Жмем ctr+shift+p — ищем livereload, его нужно активировать и в редактируемый файл добавить скрипт:
|
1 |
<script>document.write('<script src="http://' + (location.host || 'localhost').split(':')[0] + ':35729/livereload.js?snipver=1"></' + 'script>')</script> |
Удобно вставлять этот script из снипета — ctrl+shift+p, пишем livreload, выбираем пункт Snippet: insert livereload.js script, жмем на него. Так же активируем плагин ctrl+shift+p, пишем livreload, выбираем LiveReload Enable/disable plug-ins >Enable — Simple Reload. Обновляем в браузере нашу страничку один раз, правим в редакторе, сохраняем, смотрим результат в браузере. А если еще Auto-Save плагин активировать для текущей страницы, вообще сказка…
Темы: Material Theme и Theme — One Dark, пока не решил, какая мне больше нравиться, обе хороши. После установки можете скопировать в пользовательские настройки темы следующий код, который содержит настройки для темы, решение проблемы с русской кодировкой, настройки плагина Bootstrap 3,4 Snippets и другие полезные настройки:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 |
{ "added_words": [ "github", "ru", "oauth", "ctrl", "bs3" ], "auto_complete_commit_on_tab": true, "auto_complete_cycle": true, "auto_complete_triggers": [ { "characters": "<", "selector": "text.html" }, { "characters": "bs3", "selector": "text.html" }, { "characters": "bs4", "selector": "text.html" }, { "characters": ".", "selector": "source.python" } ], "auto_complete_with_fields": true, "bold_folder_labels": true, "caret_extra_bottom": 1, "caret_extra_top": 2, "caret_extra_width": 1, "caret_style": "solid", "color_scheme": "Packages/Material Theme/schemes/Material-Theme-Darker.tmTheme", "convert_tabspaces_on_save": true, "dictionary": "Packages/Russian-English Bilingual.dic", "draw_minimap_border": true, "draw_white_space": "none", "enable_in_sublime_repl": true, "ensure_newline_at_eof_on_save": true, "fallback_encoding": "Cyrillic (Windows 1251)", "file_exclude_patterns": [ "*.DS_Store", "*.pyc", "*.git" ], "font_size": 12, "highlight_line": true, "highlight_modified_tabs": true, "ignored_packages": [ "Vintage" ], "indent_guide_options": [ "draw_normal", "draw_active" ], "indent_to_bracket": true, "lesscCommand": "/usr/local/share/npm/bin/lessc", "line_padding_bottom": 1, "line_padding_top": 1, "margin": 0, "material_theme_arrow_folders": true, "material_theme_big_fileicons": true, "material_theme_bold_tab": true, "material_theme_bullet_tree_indicator": true, "material_theme_compact_panel": true, "material_theme_compact_sidebar": true, "material_theme_contrast_mode": true, "material_theme_small_statusbar": true, "material_theme_small_tab": true, "material_theme_tabs_autowidth": true, "reindent_on_save": [ "json" ], "remember_open_files": true, "remember_open_folders": true, "save_on_focus_lost": true, "scroll_past_end": false, "show_encoding": true, "show_line_endings": true, "spell_check": true, "tab_size": 4, "theme": "Material-Theme-Darker.sublime-theme", "translate_tabs_to_spaces": true, "trim_automatic_white_space": true, "trim_trailing_white_space_on_save": true, "vintage_start_in_command_mode": false, "wide_caret": true, "word_wrap": "true" } |
Посмотреть, что означают эти настройки можно на сайте неофициальной документации по Sublime Text 3.
PHP Completions Kit — автозаполнение PHP — файлов с поддержкой PHP-7. (Ctrl+Space).
PHP Format — форматирование PHP кода по стандартам PSR. В пользовательские настройки плагина пишем:
|
1 2 3 4 5 6 7 |
{ "enable_auto_align": false, "format_on_save": false, "option": "value", "psr2": true, "version": 1 } |
StyleToken — позволяет выделять определенные фрагменты текста разными цветами (аналогично функциональности «Token» Notepad ++).
Sublimerge 3 — позволяет вам увидеть различия между двумя и даже тремя файлами в SublimeText, умеет сравнивать каталоги и работает с системой контроля версий. Вы можете сравнивать файлы и каталоги, и между сохраненными и не сохраненными файлами. Выделяет изменения цветом. Имеет встроенные команды для работы с изменениями.
Горячие клавиши:
[ctrl]+[down] , [ctrl]+[up] — навигация по отличиям
[ctrl]+[left] — копировать выделенные изменения (или строку) справа на лево
[ctrl]+[right] — копировать выделенные изменения (или строку) слева на право
[ctrl]+[shift]+[left] — копировать все изменения справа на лево
[ctrl]+[shift]+[right] — копировать все изменения слева на право
SwapStrings — замена местами одинарных и двойных кавычек (ctrl+shift+alt+c) и замена слов в коде.
Sass — плагин подсветки синтаксиса. SASS и SCSS это препроцессоры для быстрого написания CSS. Для работы с Emmet, необходимо в пользовательские настройки (Preferences>Package Setting>Emmet>Setting — User) добавить:
|
1 2 3 |
{ "css_completions_scope": "source.scss - comment - variable - keyword.control - entity.other, source.sass - comment - variable - keyword.control - entity.other", } |
Compass (Compass Compass Build System) — компиляция SASS в CSS, нужен конфиг в папке проекта (config.rb).
После чего в командной строке:
|
1 2 |
gem install compass gem update --system |
В папке с проектом создаем файл config.rb, этот файл определяет, где CSS, JavaScript, изображения и Sass размещаются в каталоге проекта:
|
1 2 3 4 5 6 7 8 9 |
http_path = "/" # определяет путь к корню css_dir = "/" # определяет путь к сss sass_dir = "/" # определяет путь к sass images_dir = "img" # определяет путь к каталогу изображений javascripts_dir = "js" # определяет путь к каталогу JavaScript # Предпочитаемый стиль вывода: # output_style = :expanded или :nested или :compact или :compressed # Разрешить относительные пути. relative_assets = true |
Откройте один из ваших .sass-файлов и нажмите CTRL + B (или Tools> Build). Если у вас есть несколько систем сборки, способных скомпилировать SASS, измените Build System на Compass в меню Tools> Build.
Less — подсветка синтаксиса в LESS.
Less2Css — компиляция LESS. Откроем настройки Sublime Text 3: Preferences → Settings → User, и в конец допишем строку: «lesscCommand»: «/usr/local/share/npm/bin/lessc»
|
1 2 3 |
npm i -g less npm i -g less-plugin-clean-css npm i -g less-plugin-autoprefix |
SublimeOnSaveBuild — работает с препроцесорами LESS, SASS, JADE, выполняет компиляцию в момент сохранения файла. Иногда компилирует со второго раза:) В user-настройках плагина вставляем:
|
1 2 3 |
{ "filename_filter": "\\.(css|js|sass|less|scss)$", "build_on_save": 1 } |
Local History — локальная система контроля версий (аналог Git). Каждый раз, при открытии, закрытии файла, потери фокуса, создает снимок в своей базе. Через контекстное меню можно сравнить открытый файл и любой из его более старых версий из истории. Есть инкрементное сравнение файлов.
SideBarEnhancements — удобная боковая панель проекта. У SidebarEnhancements есть несколько новых вещей в меню боковой панели, включая New File Creation (создание нового файла) в текущей папке проекта, Moving File and Folder, (Перемещение файлов и папок) , Duplicating File and Folder, (Дублирование файлов и папок) , Open in Finder and Browser, (Открыть в Finder и браузере), Refresh (Обновить) и много чего еще. Чтобы файлы удалялись в корзину, ставим:
|
1 |
pip install Send2Trash |
Terminus — отличный встроенный мультиплатформенный терминал для Sublime Text 3. Для настройки используем Key Bindings:
|
1 2 3 4 5 6 7 8 9 10 11 |
{ "keys": ["ctrl+alt+t"], "command": "toggle_terminus_panel", "args": { "config_name": "Default", "cwd": "${file_path:${folder}}" } }, { "keys": ["alt+`"], "command": "terminus_open", "args": { "config_name": "Default" } } |
Trimmer — этот плагин поможет вам удалить ненужные пробелы, пустые строки, а также неправильные пробелы, что может привести к некоторым ошибкам в JavaScript. Теперь удалить пустые строки можно через меню Edit > Line > Delete Emty Line. Горячие клавиши Windows: Ctrl+Alt+S
Vue Syntax Highlight — подсветка синтаксиса Sublime Text для однофайловых компонентов Vue. Для корректной работы еще потребуется установить Babel
Vuejs Snippets — фрагменты Vuejs для Sublime Text.
Vagrant — команды Vagrant для Sublime Text.
WordCount — счетчик слов и символов в документе при выделении. Меленькая полезная штука для оценки размера статей.
WordHighlight Подсветка, выделение и подсчет слов. Работает по: alt+enter
Minify — (minified and beauty) сжатие и форматирование CSS, HTML, JavaScript, JSON, SVG.
|
1 |
npm i -g clean-css-cli uglifycss js-beautify html-minifier uglify-js minjson svgo |
LiveStyle — редактируем CSS стили в Google Chrome через просмотр кода элемента, для него ставим дополнение Emmet LiveStyle.
RemoveDuplicateLines — удалит дубли строк.
Sublime-OpenUri — открывает ссылки в браузере.
Настройки плагина:
|
1 2 3 4 |
{ "show_open_button": "hover", "popup_text_html": "<span>Открыть ссылку</span>", } |
SublimeLinter. Линтер – небольшая программа, которая проверяет код программирования и стилистические ошибки. Проверка кода для множества языков: C/C++, Java, Python, PHP, JS, HTML, CSS и др. Далее установим плагины к SublimeLinter для проверки:
SublimeLinter-csslint — линтер CSS.
|
1 |
npm i -g csslint |
SublimeLinter-html-tidy — линтер HTML.
Качаем tidy, прописываем в Windows path, например: C:\tidy
SublimeLinter-jshint — линтер JS.
|
1 |
npm i -g jshint |
SublimeLinter-php — линтер PHP.
Нужен Path в Windows к PHP.
SublimeLinter-json — линтер json.
Gutter Themes for SL — тема подсветки ошибок. Найдите свой Packages каталог с помощью Preferences > Browse Packages, переместите Gutter Themes for SL в свой каталог Packages.
Вот мой файл настройки SublimeLinter:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 |
// SublimeLinter Settings - User { "debug": false, "lint_mode": "save", "delay": 0.5, "gutter_theme": "Packages/Gutter Themes for SL/Minimal/Minimal.gutter-theme", "styles": [ { "mark_style": "solid_underline", "icon": "Packages/Gutter Themes for SL/Minimal/warning.png", "types": ["warning"] }, { "mark_style": "solid_underline", "icon": "Packages/Gutter Themes for SL/Minimal/error.png", "types": ["error"] } ], "linters": { "csslint": { "@disable": false, "args": [], "errors": "", "excludes": [], "ignore": "", "warnings": "" }, "htmltidy": { "@disable": false, "args": [], "excludes": [] }, "jshint": { "@disable": false, "args": [], "excludes": [] }, "php": { "@disable": false, "args": [], "excludes": [] }, "phpcs": { "@disable": false, "args": [], "excludes": [], "standard": "PSR2" }, "json": { "strict": false } }, "no_column_highlights_line": false, "syntax_map": { "html (django)": "html", "html (rails)": "html", "html 5": "html", "javascript (babel)": "javascript", "magicpython": "python", "php": "php", "python django": "python", "pythonimproved": "python" } } |
HTML-CSS-JS Prettify — форматирует HTML, JS, CSS файлы.
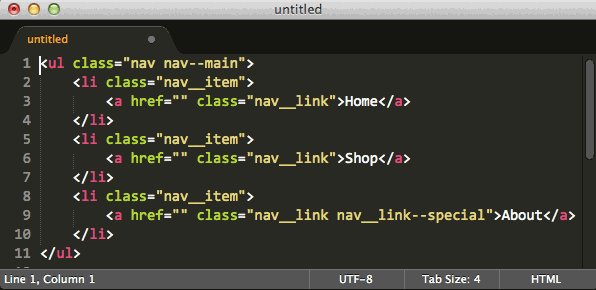
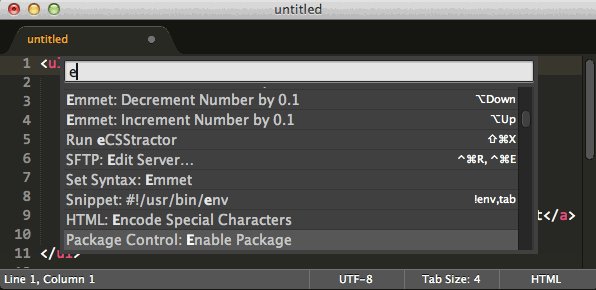
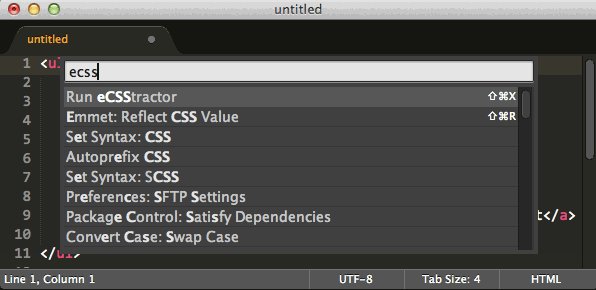
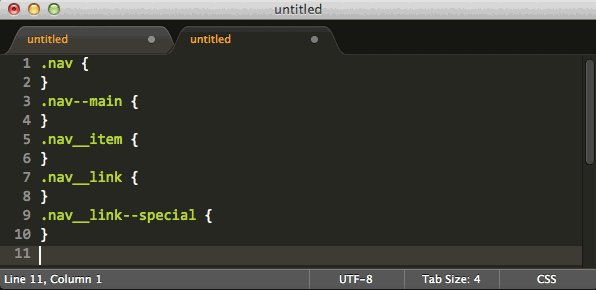
eCSStractor — создает css со стилями, вытянутыми из html
CleanCSS — сортирует атрибуты в CSS
|
1 |
{"keys": ["f6"], "command": "clean_css"}, |
В пользовательские настройки:
|
1 2 3 |
{ "add_space_between_categories" : false, } |
A File Icon — красивые иконки файлов различных типов для сайдбара.
LocalizedMenu — в меню выбрать Preference -> Languages -> Русский.
Проверка орфографии. Качаем словарь, кидаем в папку с плагинами два файла Russian-English Bilingual.aff и Russian-English Bilingual.dic. Идем в Вид>Словарь, выбираем его. Для автоматической проверки правописания добавляем в настройки>User:
|
1 |
"spell_check": true, |
Вроде бы все, да не тут то было)…
INI — подсветка синтаксиса для .ini файлов. Редактируем наш любимый php.ini с комфортом.
Smarty — подсветка синтаксиса для .tpl файлов PHP-шаблонизатора Smarty, например шаблонов нашей любимой PrestaShop).
Yii2 Auto-complete — автозаполнение для фреймворка Yii2
шпаргалка по горячим клавишам Sublime Text 3.
Мои настройки горячих клавиш:
|
1 2 3 4 5 6 7 8 9 |
[ { "keys": ["alt+shift+f"], "command": "reindent" }, { "keys": ["ctrl+shift+s"], "command": "auto_save" }, { "keys": ["ctrl+alt+w"], "command": "inc_dec_value", "args": { "action": "inc_all" } }, { "keys": ["ctrl+alt+s"],"command": "inc_dec_value", "args": { "action": "dec_all" } }, { "keys": ["ctrl+alt+t"], "command": "toggle_terminus_panel", "args": {"config_name": "Default", "cwd": "${file_path:${folder}}"}}, { "keys": ["alt+`"], "command": "terminus_open", "args": {"config_name": "Default"}}, { "keys": ["f6"], "command": "clean_css"}, ] |
Если все все сделали и у вас получилось — мои поздравления, теперь у вас есть мощный инструмент для редактирования кода, чтобы это добро не потерять, есть еще плагин для резервного копирования и переноса настроек:
PackageSync — плагин для бэкапа и восстановления настроек и плагинов.
Турбо установка и настройка Sublime Text 4
И у меня для вас сюрприз — мои настройки и плагины, а так же шаблоны нового файла.
- Установите Sublime Text 4 в C:\Program Files\Sublime Text
- Tools->Install Package Control
- Preferences->Package Control->Package Control:Install Package->PackageSync
- Скопируйте на рабочий стол файл SublimePackagesList.txt
- Tools->PackageSync->Backup/Restore->Restore Installed SublimePackagesList Only (если ничего не происходит — перезагружаем Sublime Text, далее могут появиться окошки с предупреждениями — закрываем их и не паримся, можно запустить процедуру второй раз — пройдет гладко.)
- Preferences->Browse Packages… — сюда копируем с перезаписью файлы из Packages
- Копируем папку templates в C:\Program Files\Sublime Text
- Запускаем Turbo Install Sublime 4.bat, жмем 1, если все хорошо, жмем 2 и 3
- Если в пункте 1 что-то не так, фиксим, читаем инструкции тут intopsite.ru
- Preferences->Language->Русский и наслаждаемся прокачанным Sublime Text 4!
Если нашли новые полезные плагины или какие-то ошибки или конфликты — пишите в комментариях, буду рад дальнейшему обсуждению.














Первая порядочная статья за 2 года!
Здравствуйте. Всё класс. Будет у Вас описание на видео (подробно) было бы классно. А то многое не понятно…
Что именно не понятно? Напишите, объясню.
Добавлю хороший плагин EasyMotion, позволяет быстро пермещаться:
https://packagecontrol.io/packages/EasyMotion
Отличная статья, спасибо!
Не планируется подобной по сниппетам и настройке подсветки произвольного синтаксиса?
Подсветку произвольного не думал описывать, для начала я бы постарался найти готовый плагин подсветки для вашего формата. По сниппетам EMMET есть готовая инструкция, но кажется сайт заблокирован в РФ, вот вам в pdf, качайте.
Все отлично! А есть ли возможность в консоли смотреть выполнение php скрипта?
Именно выполнение можно смотреть в браузере, да и сервер для этого нужен.
спасибо и правда полезная статейка )
подскажите а не могли бы вы подробней расписать шаги по установке Node.js и Ruby , спаисбо )
Соглашусь. Спасибо автору. Настроил все для js и php.
Спасибо Вам огромное! Замечательная статья!
А можно путь к папке с плагинами (для LocalizedMenu )
добрый день, еще актуальны комментарии ?))
есть плагин который в css помогает автозаполнять классы из html?
Спасибо
Добрый день, он есть в статье — eCSStractor, если вы про это, или All Autocomplete — который не только классы автодополняет.
Здравствуйте!
CleanCSS – сортирует атрибуты в CSS. Вроде бы все прописал, но при сортировке — все равно часть стилей рандомно выкидывает наверх, приходится делать копии и расставлять снова в ручном режиме их назад.
Вопрос: не могли бы подсказать что не так может быть или где искать ошибку?
Благодарю 🙂
Посмотрите может плагины node.js, у меня нормально сортирует, еще окончания строк посмотрите
Здравствуйте, не подскажите плагин для TWIG-шаблонов? И ещё вопрос если к плагину нет описания настроек, значит его просто установить и он будет работать, или ими как-то надо специализировано пользоваться? Спасибо.
Здравствуйте, ищите в плагинах TWIG — там нет настроек, он просто включает расширенную подсветку синтаксиса.
Здравствуйте! Начал использовать Sublime Text 3. Пишу на С++ и Clarion. C синтакисиом C++ все понятно, а вот с Кларионом — проблема. Можно ли создать свой плагин или самостоятельно перестроить какой-то, чтобы появилась подсветка синтаксиса для Clarion? Язык очень похож на Си или С++, но есть и большие различия. Например, отсутствие открывающих и закрывающих скобок циклов, условий и т.д.; возможно написание функций с заглавной буквы или полностью заглавными буквами и еще многое.
Решение есть в самом Sublime через Package Control — Install Package — Clarion.
Отличный набор плагинов. У Сэблайма их просто ворох, иногда сложно самому разобраться в этой куче. Спасибо.